AppServ伺服器的安裝與使用 快速讓自己電腦變成網站伺服器
No-IP 浮動式IP DNS設定
No-IP能夠讓浮動式IP的用戶也能擁有固定的網域網址。當然,如果你是固定IP,也能使用No-IP。
註冊教學
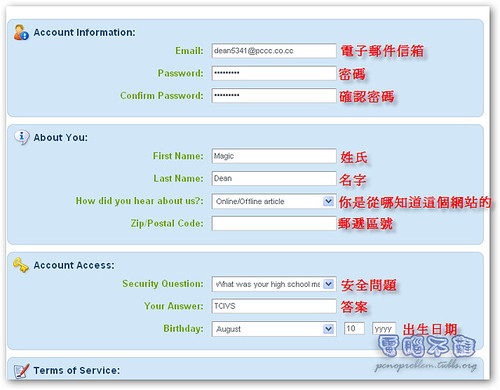
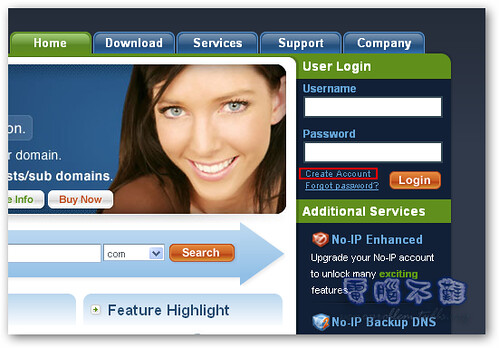
進入No-IP首頁,找到右邊使用者登入的地方(User Login),按下「Create Account」(建立帳戶)。

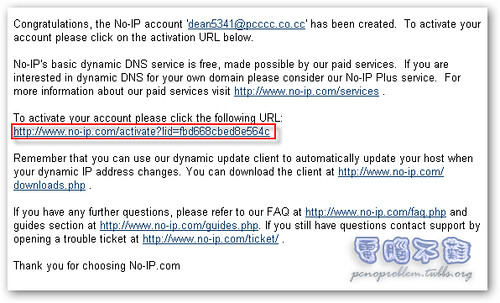
註冊成功後,到信箱裡,會收到一封信。點選信件中的認證帳號連結。

DNS設定教學
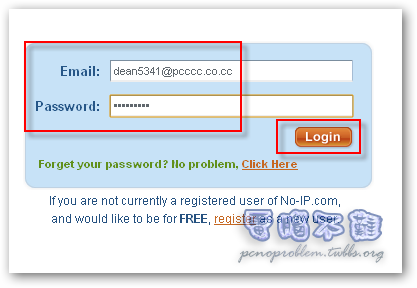
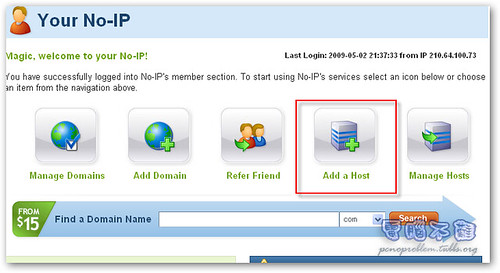
登入No-IP後,進入使用者管理首頁,按下「Add a host」(建立一個主機)。

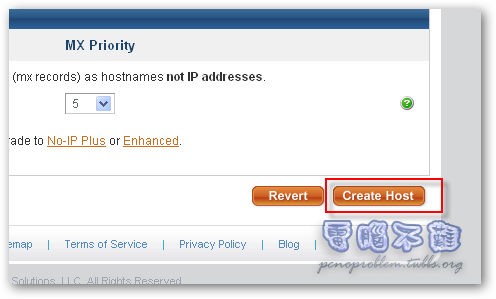
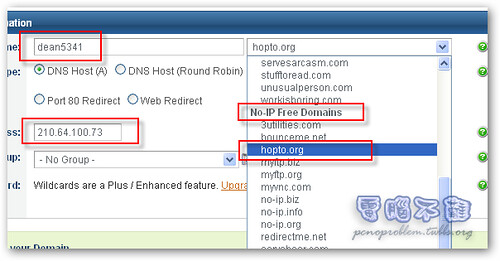
主機名稱(Hostname)請自行設定,將會成為你的網址。其後的網域可用下拉式選單自行選擇,但要注意要選擇免費的網域名稱(No-IP Free Domains)。IP地址(IP Address)會自動輸入上你目前的IP位址,也就是你這台電腦的地址,基本上不需更改。

下載浮動式IP用戶專用的程式
固定IP要進行DNS對應是很簡單的一件事,可是那浮動IP怎麼辦?注定不能自架主機?只要使用No-IP提供的程式,就可以讓你快速的更變你網域的DNS設定!
檔案下載頁面(Windows專用):https://www.no-ip.com/downloads.php?page=win
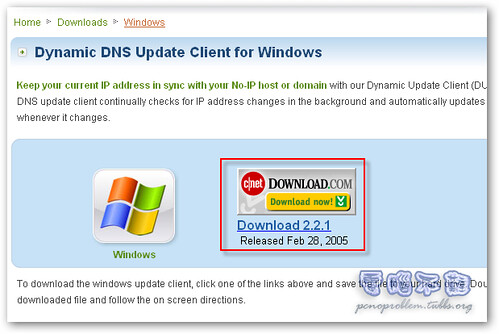
進入頁面後,按下「Download」,進入下載頁面

點選「Download Now」

No-IP檔案安裝
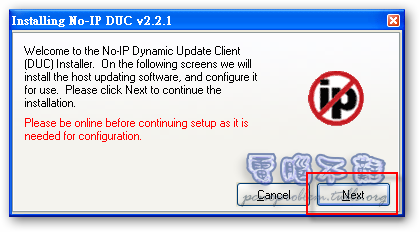
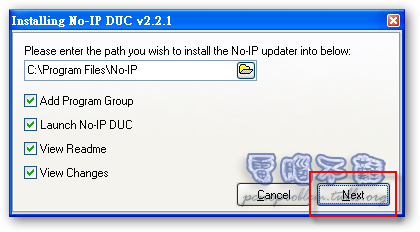
選擇安裝路徑,設定安裝項目,全部預設即可,按下「Next」按鈕繼續安裝。

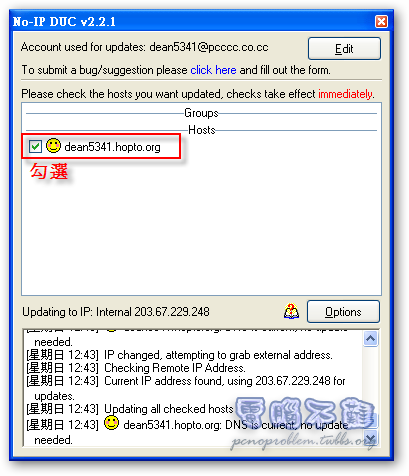
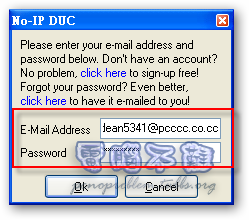
首次開啟NO-IP檔案,要先登入No-IP。輸入E-mail及密碼,按下「Ok」即可。

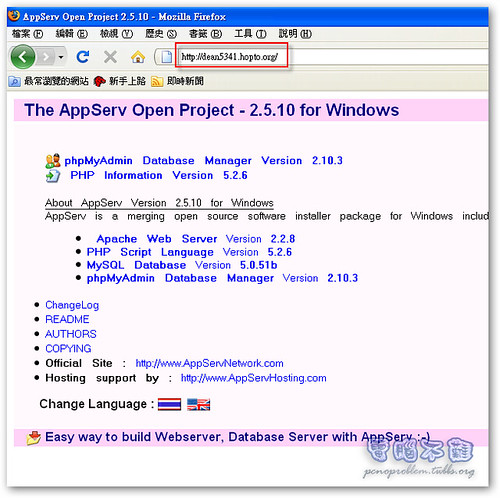
如此一來,你的網站便能跟外面的網路連結了,要注意安全性問題呦!
AppServ的網頁檔案根目錄
根目錄(localhost)預設是在「C:AppServwww」資料夾裡,預設的「資料夾」請勿刪除,也不要去更動它們,但建議將預設的資料夾名稱改掉,至於根目錄的檔案 index.php和phpinfo.php可以刪除掉了,放上自己想要的東西吧!
要是將檔案放在根目錄中,那網址的連結便會是:http://localhost/檔案名稱
如果將檔案放在新的資料夾中,那網址的連結便會是:http://localhost/資料夾名稱/檔案名稱
AppServ的使用方法基本上就是如此,我也是最近才在接觸這類型的東西,如果還有什麼有趣的發現,還會再增文喔!