2011/06/18 瀏覽器效能評測
最近寫了很多瀏覽器的介紹文章,可能還是會讓許多人霧煞煞不知道該選哪個瀏覽器比較好。瀏覽器不是只要能用就好了嗎?用別種會有差?以Chrome和Firefox這兩大瀏覽器來說,它們的功能雖然相近,但在執行效能上卻有明顯的差異,這些效能上的差距都可以在下面的測試數據中看出。
第3屆瀏覽器效能評測平台
- 處理器:Intel® Core™ i5 750 2.67GHz (四核心)
- 顯示卡:GIGABYTE HD 5670 1GB
- 記憶體:創見 2GB DDR3 x 3
- 作業系統:Windows 7 SP1 64bit
第3屆瀏覽器效能評測參加者
- Chrome 12.0.742.100
- Chromium 14.0.797.0
- Firefox 4.0.1
- Opera 11.11
- Safari 5.0.5
- Internet Explorer 9.0.8112
第3屆瀏覽器效能評測開始
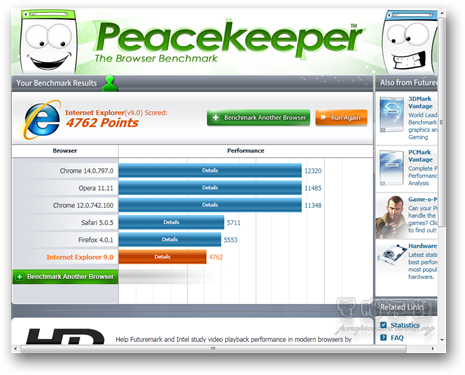
Peacekeeper
Peacekeeper是一個由Futuremark所提供用來測試瀏覽器效能的網站。Futuremark所開發的軟體效能的測試程式,都是很有影響力的基準,如專門測試顯卡效能的3DMark,就是出自於此公司。Peacekeeper針對瀏覽器提供了數個項目的測試,這些項目主要是在測試JavaScript的執行速度,因為現在許多網站大都是使用JavaScript與使用者進行互動,以減輕伺服器的負擔,因此JavaScript的執行效能,現已是用來衡量一個瀏覽器好壞的準則。
測試過程不用多說,直接來看看測試結果吧!

測試結果:
- Chrome 12.0.742.100: 11348 分(第三)
- Chromium 14.0.797.0: 12320 分(最高)
- Firefox 4.0.1: 5553 分(第五)
- Opera 11.11: 11485 分(第二)
- Safari 5.0.5: 5711 分(第四)
- Internet Explorer 9.0: 4762 分(最後)
Chromium最高這不用說,Opera比Chrome還要高分,有些出人意料。
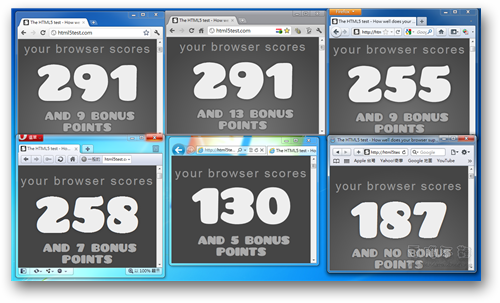
HTML5 TEST
HTML5是HTML的新版本,是現在瀏覽器發展的趨勢。能對HTML5有良好支援性的瀏覽器,才能稱為好的瀏覽器。

測試結果:
- Chrome 12.0.742.100: 291 分(最高,13 Bouns)
- Chromium 14.0.797.0: 291 分(第二,9 Bouns)
- Firefox 4.0.1: 255 分(第四,9 Bouns)
- Opera 11.11: 258 分(第三,7 Bouns)
- Safari 5.0.5: 187 分(第五,No Bouns)
- Internet Explorer 9.0: 130 分(最後)
Chrome在額外的測試中小贏Chromium,有點意外。Opera的成績依然在前三名。
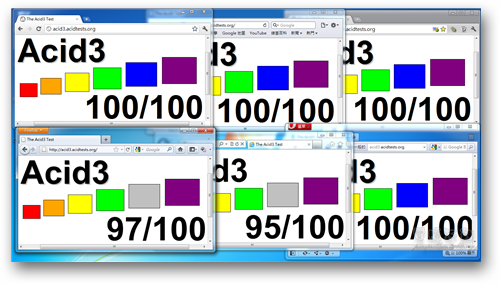
Acid3 TEST
Acid3用來測試瀏覽器的標準相容性,滿分為100。

測試結果:
- Chrome 12.0.742.100: 100 分(最高)
- Chromium 14.0.797.0: 100 分(最高)
- Firefox 4.0.1: 97 分(第二)
- Opera 11.11: 100 分(最高)
- Safari 5.0.5: 100 分(最高)
- Internet Explorer 9.0: 95 分(最後)
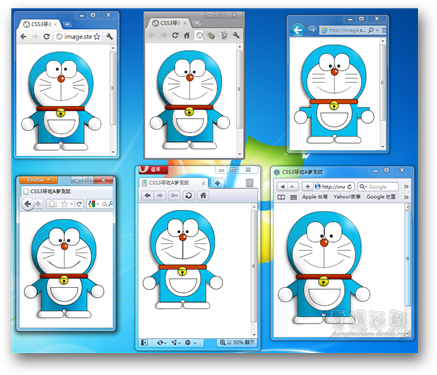
CSS3哆啦A夢顯示測試
CSS3是CSS的新版本,是用來表示樣式的網頁語言。唯有符合W3C所定義的標準CSS規範的瀏覽器,才能將也符合規範的網頁顯示到最好。

測試結果:
Chrome和Chromium能將哆啦A夢完整無誤的表現出來。Firefox中的哆啦A夢,嘴巴多了一條線。Opera中的哆啦A夢,無陰影,而且右手連接身體的部位有些怪異。Safari中的哆啦A夢,右手連接身體的部位有些怪異。IE9中的哆啦A夢,手臂變成方形,且無陰影和頭上的亮點。
HTML5 Canvas 2D Rendering and JavaScript TEST
現在應用HTML5做出來的遊戲或是影片撥放器愈來愈多,雖然目前大多瀏覽器都有支援HTML5,但有支援不見得效能就好,所以還是要謹慎選擇HTML5效能和JavaScript執行效能皆佳的瀏覽器才行。這個項目,會測試瀏覽器利用JavaScript在HTML5畫布上計算2D圖片和文字的能力。

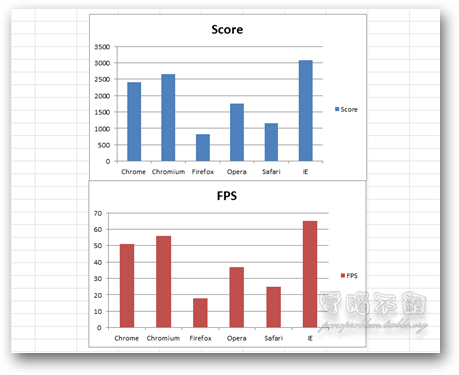
測試結果:
- Chrome 12.0.742.100: 2408 分(第三)
- Chromium 14.0.797.0: 2664 分(第二)
- Firefox 4.0.1: 817 分(最後)
- Opera 11.11: 1749 分(第四)
- Safari 5.0.5: 1154 分(第五)
- Internet Explorer 9.0: 3087 分(最高)
IE9.0獲得最高分,可見IE9.0在GPU加速運算上花了不小的功夫,根據觀察,在圖形計算的部分,GPU的使用率可以超過20%。
總結
論整體,Chromium和Chrome絕對可以算是數一數二的瀏覽器,無論是在JavaScript效能表現和HTML5及CSS3支援性上都十分優良。IE9.0雖然在四個項目中拿到最後一名,但它的GPU運算能力卻讓它成為HTML5 2D測試的第一,微軟公司如果能再將IE的其他方面做些改進的話,IE也將成為強勁的瀏覽器對手。在這五個項目的測試中,備受矚目的Firefox 4表現似乎不怎麼亮眼,其他瀏覽器的進步比Firefox更為明顯,看來Firefox還需多多加油了。聽說Firefox 5已經可以在官方的FTP下載,效能和穩定度似乎比Firefox 4還要更好,幾個月後再來進行第4屆的瀏覽器評測,測試看看它到底進步了多少吧!