Preloaders.net 線上讀取動畫產生器,多樣式、高自訂性!
寫網頁、寫程式的時候常常會需要進行資料的讀取,在讀取的過程中,要如何提示使用者目前的程序必須稍等一段時間呢?最簡單的方法當然就是用文字來表示,為求美觀,也可以放置一張靜態的讀取圖,但靜態圖看起來就好像程序卡死不動了一樣。如果你有注意某些網站或是程式的設計,它們在需要等待時間的時候,通常可看見一個小圖示轉來轉去,或是一條進度列閃來閃去。根據我們過去使用電腦的經驗,看到這類圖示,就知道應該要稍等一下,讓它跑完。那麼究竟要如何製作這類型的動畫呢?
如果你對Flash或是其他動畫設計軟體很熟,大可自行設計。如果完全不會操作這些動畫設計軟體,或是懶得花時間製作動畫,可以來嘗試看看這個網站「Preloaders.net」。
–preloader 中文翻譯為「預載」
Preloaders.net:http://www.preloaders.net/
Preloaders.net 使用方法
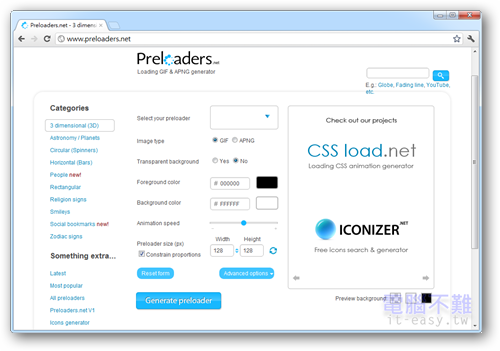
步驟一 用瀏覽器開啟上面提供的Preloaders.net網址後,會看到如下的畫面。

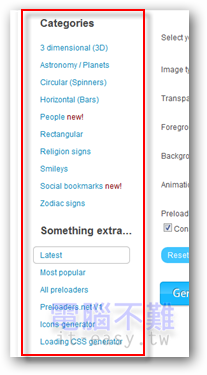
步驟二 左邊可以選擇動畫的類型,以及排序方式。如果看不懂英文,可以使用Google 翻譯。

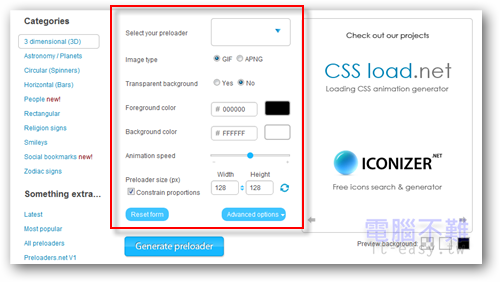
選擇好後,可在頁面中間進行動畫的設定。

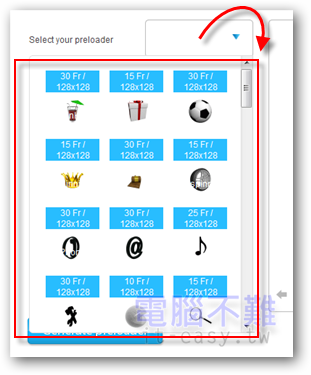
步驟三 在Select your preloader欄位中,可以選擇自己想要的動畫基本樣式。

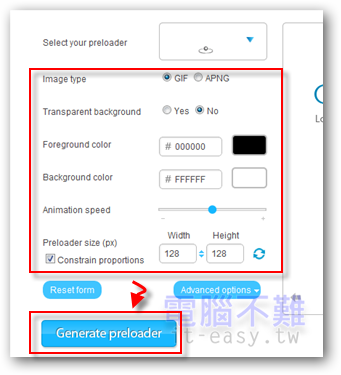
步驟四 繼續進行下面的細項設定。設定完成後,按下「Generate preloader」(產生預載動畫)。

名詞解釋:
- Image type: 圖像格式。可選GIF或是APNG,兩者均為動態圖檔。GIF畫質差,檔案小,大部分的軟體都支援;APNG畫質佳,檔案大,僅少部分的軟體支援。
- Transparent background: 透明背景。
- Foreground color: 前景色彩。
- Background color: 背景色彩。
- Animation speed: 播放速度。往右愈快。
- Preloader size: 動畫大小。Weight-寬;Height-高。單位為px(Pixel-像素)。
- Constrain proportions: 固定寬高比例。
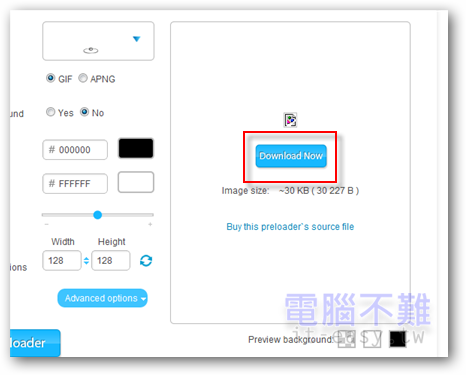
步驟五 按下「Generate preloader」後,若運氣不錯,可直接在右方看到預覽動畫。因為通常無法預覽。按下「Download Now」,將動畫下載下來。

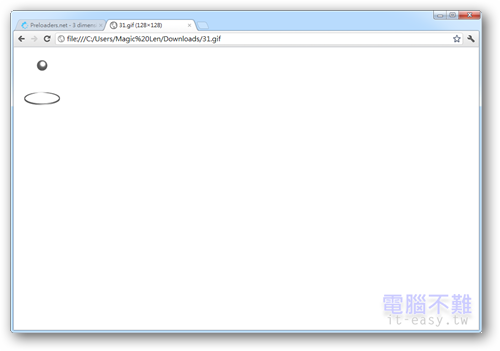
步驟六 瀏覽成果,不喜歡再改!

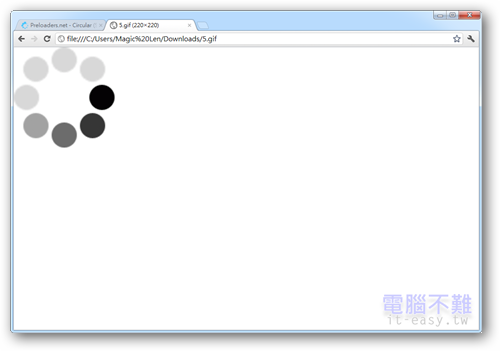
也可以試試其他樣式。


成果動畫


![]()