簡單架設C.P.Gb留言板
有一天,我心血來潮,跑去逛平水相逢,結果就發現站長自己寫的C.P.Gb留言板,屬於php類型的。我想說架設簡單而且功能還蠻輕巧簡易,所以就寫了這篇教學啦!
架設教學
C.P.Gb v0.89 原下載點:http://cooltey.myweb.hinet.net/cpgb_v0.89.zip
C.P.Gb v0.89 幻嵐修正版 建議下載點:
已不再提供
演示:http://dean10111.twgg.org/guestbook/
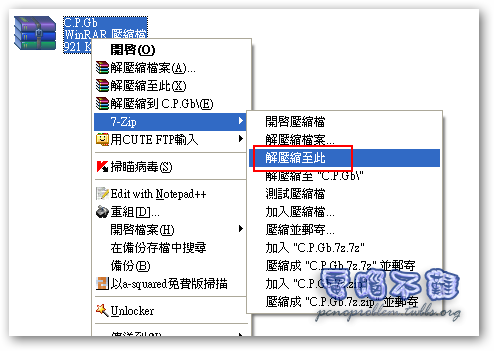
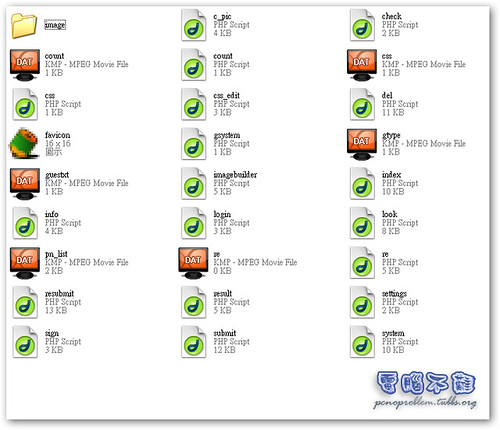
進入資料夾後,會看到很多php檔案和6個dat檔還有一個資料夾

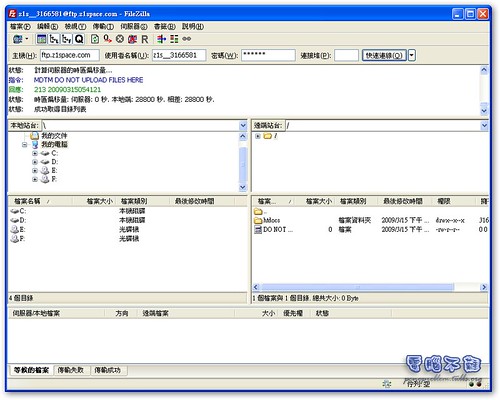
接著,我們登入自己的FTP空間吧!(我以FileZilla為例)
建議使用我之前介紹的「免費VP空間z1space.com」來架設
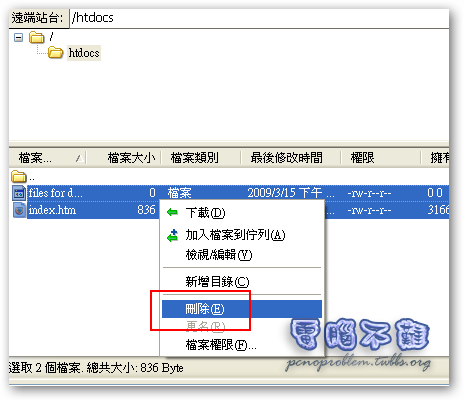
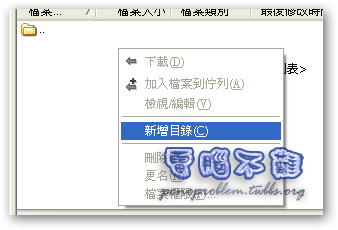
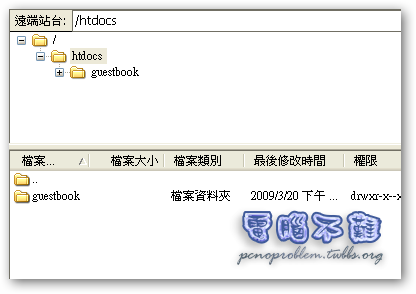
接著,看你要不要新增一個子目錄來存放C.P.Gb留言板系統,或是直接放在空間根目錄
我以子目錄為例
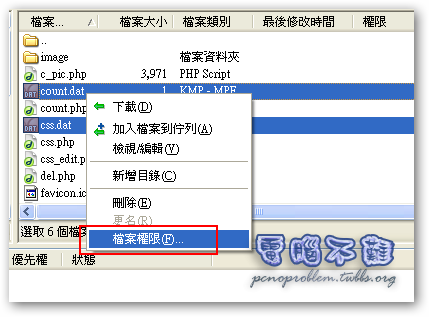
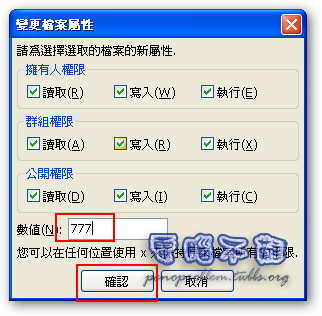
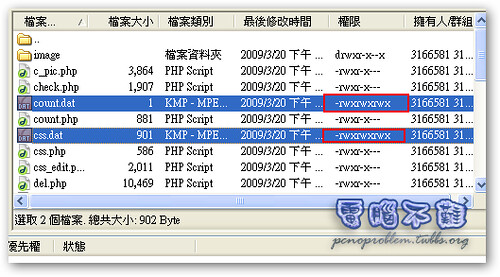
上傳完成後,將6個dat檔的權限都改為777
如果出現如上圖的圖示,代表你的favicon.ico沒有弄好(通常是因為把C.P.Gb架設在子目錄)
favicon.ico須放在網站根目錄中,才能讓瀏覽器自動抓取。因此,我們現在要來放置favicon.ico了。
管理教學
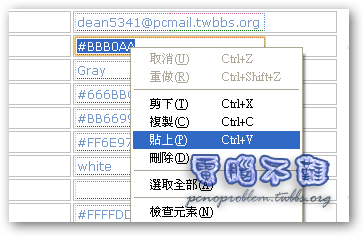
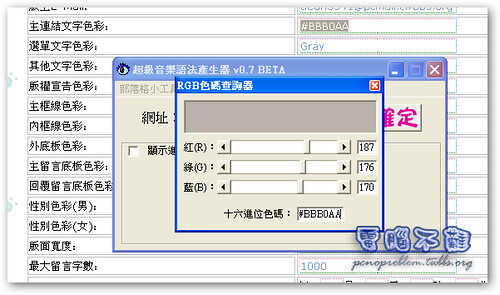
顏色色碼的部分,可以使用我的「超級音樂語法產生器」中的「RGB色碼查詢器」來查詢

關於背景圖片,我有提供back1~45的圖片了,各位可以試用看看

在我提供的改版中,新增了許多圖檔喔!
留言
在留言板首頁上方,找到「我要留言」,點選後即可進入留言編輯頁面

進階教學
壹、架構
index.php —>主頁,如果你想要在做一些修改,就可以在這裡作一些修改喔!
login.php —>這個是登入介面,不需作太大的修改
check.php —>這個是密碼驗證檔,還有主控制頁面!
result.php —>這個是留言儲存檔,如果需要新增欄位,就可來這裡改喔!
del.php —>這是刪除檔,不需作太大的修改!
submit.php —>這個是留言頁面,也是不需作太大修改的!
resubmit.php —>這個是回覆留言的頁面,跟submit.php設定一樣喔!
count.php —>這個是計數的程式,根本就不用作修改
look.php —>這個是觀看悄悄話的程式,這是全部檔案裡面最怪的東西了,哈哈
re.php —>這個是儲存回覆留言的頁面,不須修改!
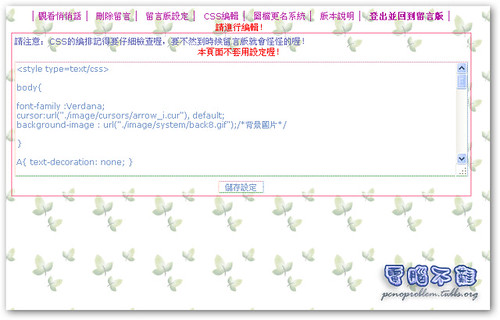
system.php —>這個是線上版面設定頁面,如果要新增東西就再這邊弄八!
css.php —>這個是呼叫出CSS的頁面,不須作修改!
css_edit.php —>這個是編輯CSS的地方,只有一個單純的多行文字頁而已
info.php—>這個是這個留言版的資訊頁面
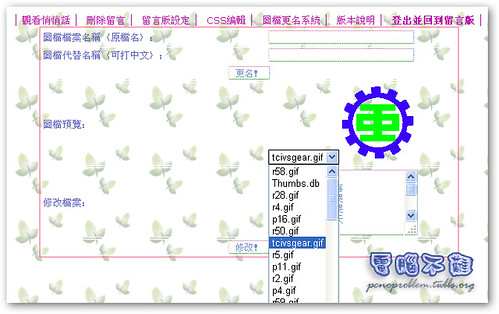
c_pic.php—>這個檔案是圖片更名的頁面
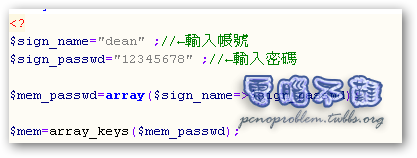
sign.php—>這個是設定帳號密碼的地方
css.dat —>這是儲存css設定的檔案
guestxt.dat —>這個是儲存留言的檔案
gtype.dat —>這個是儲存設定的檔案
re.dat —> 這個是儲存回覆留言的地方
count.dat —>這個是儲存計數器的值的地方
pn_list.dat —>這個是儲存圖片更名的檔案
favicon.ico —>網站標題圖示
settings.php —>QuickCaptcha1.0
imagebuilder.php –>QuickCaptcha1.0
貳、圖片素材
/image/count/–>計算人次的數字圖片
/image/cursors/–>滑鼠游標
/image/face/–>大頭貼圖示
/image/system/–>網頁一般素材
幻嵐更新項目
1.將原guest.php改成index.php
2.將原count.txt改成count.dat
3.新增favicon.ico
4.新增背景圖
5.新增大頭貼圖示
6.將原guest.dat更改成guestxt.dat
7.更新一些瀏覽器支援的小BUG
8.新增滑鼠游標
9.調整一些一般人不會注意的小細節
-本篇教學到此結束–C.P.Gb就是這麼方便架設與使用,讓使用者5分鐘內就能擁有專屬於自己的留言版!