html5test.com測試瀏覽器對於HTML 5的支援程度
最近HTML 5逐漸發燒,瀏覽器也開始要支援HTML 5了。目前有個網站專門測試瀏覽器對於HTML 5的支援程度,如果你有興趣就來測試看看吧!
什麼是HTML?
HTML為W3C協會(World Wide Web Consortium)所制定,用來統一世界上的網頁格式標準,這也就是為什麼同一個網站能用不同的網頁瀏覽器來開啟,還能大致相同的原因。大約在十多年前,HTML第四版本出世,原本以為已經可以供給絕大部分的網頁程式來使用了。但是到了現今,HTML 4卻不足以應付目前多媒體的時代,瀏覽器通常還需搭配額外的撥放器(例如Flash)才能撥放音樂或是影片,十分不方便。因此在近年,W3C開始制定新的HTML標準,也就是HTML 5,並於圖形影音方面新增多項元素,往後只要使用支援HTML 5的瀏覽器,便能在無額外插件的情況下,輕鬆又高效率的撥放HTML 5的影音了!HTML 5預計在2010年完成功能制定,如果沒有重大問題將會在2012年左右由W3C正式發布。
如何測試HTML 5?
HTML5 TEST網址:http://html5test.com/
只要連上上面的網址,便能立即測試瀏覽器的HTML 5支援程度,在此我使用當前六款最紅的瀏覽器做測試。
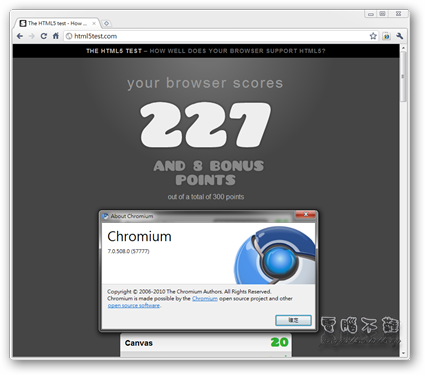
- Google Chromium 7.508.0
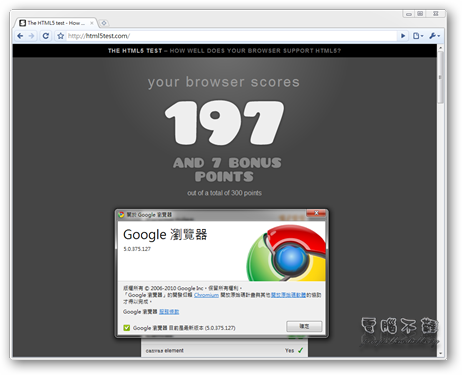
- Google Chrome 5.0.375.127
- FireFox 3.6.8
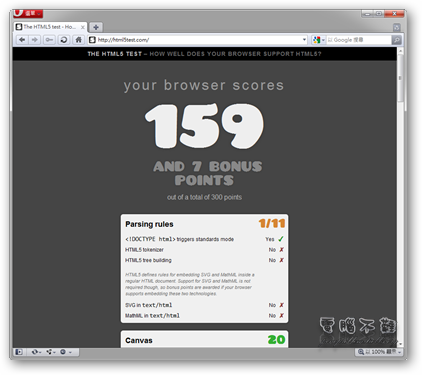
- Opera 10.61
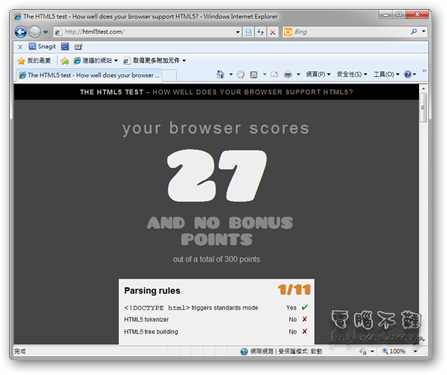
- Internet Explorer 8.0.7600
- Safari 5.0.1
首先是Google Chromium 7.508.0,得到的分數為227,實驗組中最高的。
接著測試Google Chrome 5.0.375.127,得到的分數是197,也算高了。
再來看看FireFox 3.6.8,得到的分數是139,有待加強。
Opera 10.61得到的分數是159,不上不下。
看看最多人用的Internet Explorer 8.0,得到的分數是……天!居然只有27!?
最後是壓軸Safari 5.0.1,Safari聽說是第一款支援HTML5的瀏覽器,來看看成績……207,還不錯。
結論:
以上的測試數據僅供參考,並不是說分數高的就是好的瀏覽器而分數低的就是不好的瀏覽器,畢竟HTML5還沒正式發布,瀏覽器沒有支援到也是正常的。況且這個網站也不是真正標準的測試核心,有稍微偏向某些瀏覽器。總而言之,就目前的狀況來說,如果想要試用有HTML5技術的網站,建議使用最新的Google Chromium(不是Google Chrome呦!)或是蘋果自家的Safari來瀏覽喔!